O Organizing Jekyll pages in a separate _pages directory.
I noticed an increase in pages inside my Jekyll website’s root directory. It adds up, eventually. To organize my pages that existed in the root directory, I found a way to arrange all the pages in a separate _pages directory or any directory with the name of your choice.
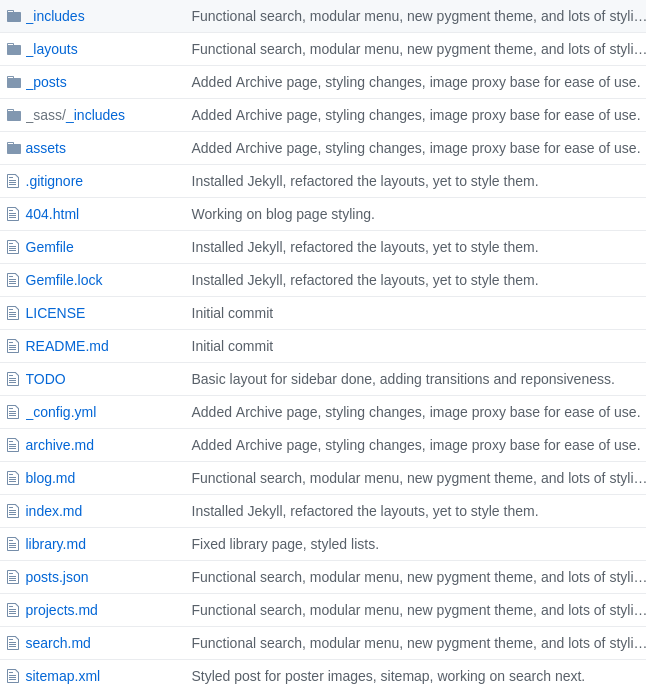
This is what my old Jekyll blog repository looked like, the repository’s files and directories layout.
As we can notice 6 .md files (pages) in our project’s root directory. The more pages you require, the more files you create in your root directory, hence, the search for a perfect solution to keep our project organized.
Solution
The solution to organizing the pages in our Jekyll blog’s file structure is to create a new directory, I preferred _pages because it relates to the other directories such as _posts, _layouts, _includes, etc. It does not necessarily need to be named _pages, it can be anything, I mean, anything!
Move all *.md files in your root directory to _pages or the newly created pages directory except for the index.md because that is our access point (in a way).
Head over to _config.yml file and append the following code to instruct the Jekyll build to include all files in _pages or directory we recently created.
include: ["_pages"]
… and that’s it. Rebuild your blog, and everything should be running as excepted, and we now have a clean and organized Jekyll file structure.
Credits
- Giphy, for Steve Carell’s News from the movie Bruce Almighty.
- Github, for being awesome, as always!